To add an address field to your form, follow these steps:
- Navigate to Forms Section:
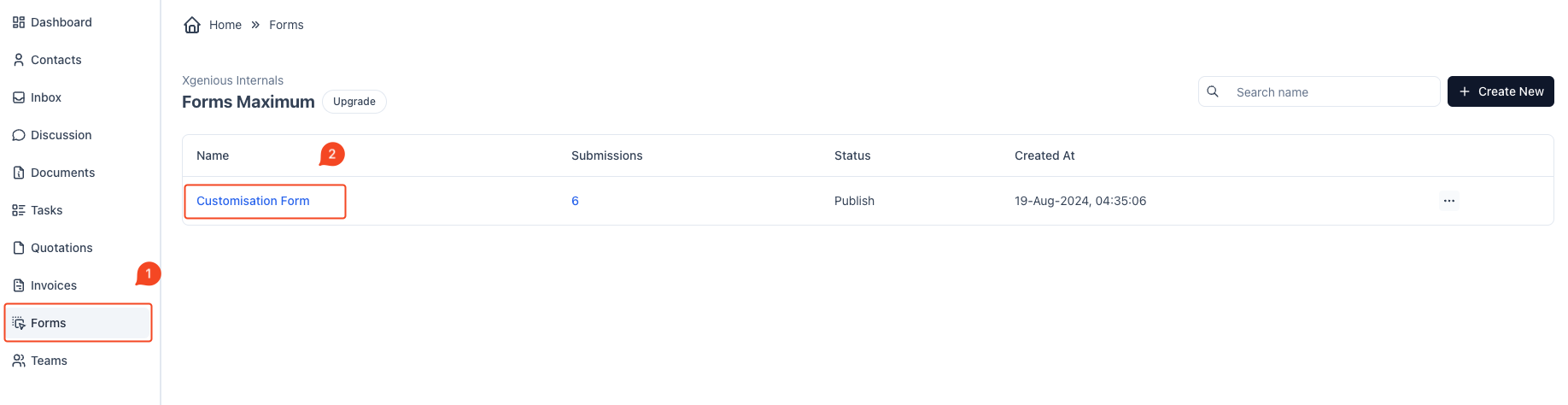
- Go to the “Forms” tab from the sidebar (indicated as step 1 in the second image).
- Select the Form to Edit:
- Select the form you want to edit from the list (indicated as step 2 in the second image).

- Add the Address Field:
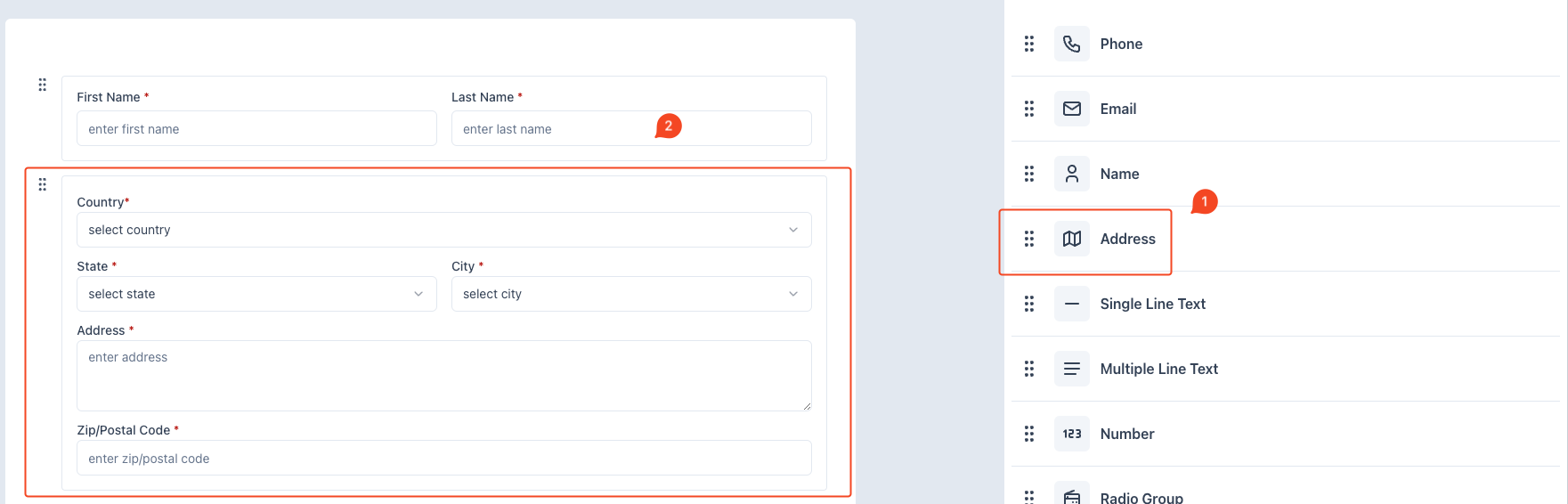
- From the right-hand panel, find the “Address” field option (indicated as step 1 in the first image).
- Drag and drop the “Address” field to your form builder on the left.
- Configure Address Field Details:
- Once added, the address field will include fields for country, state, city, address, and zip/postal code (highlighted in the first image).
- You can adjust any specific settings as required for each address component.

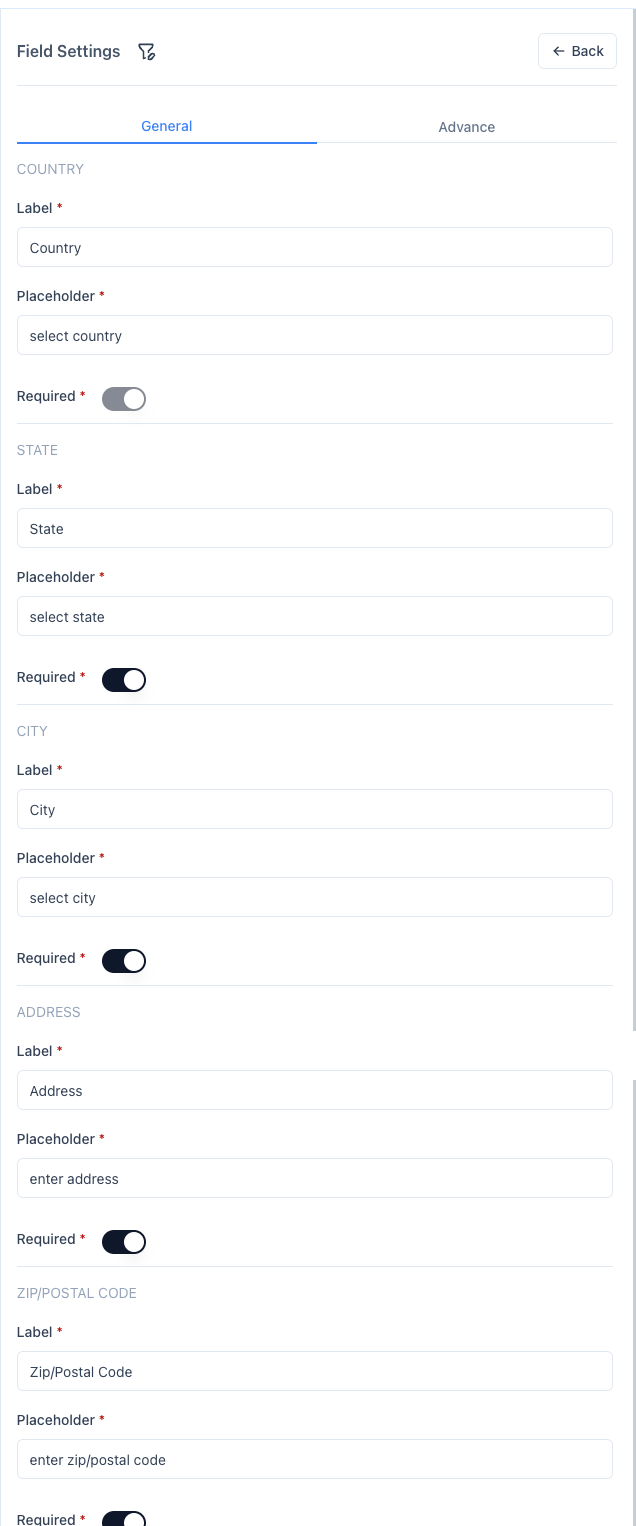
In the “Field Settings” for the address fields, you can customize the following options for each part of the address:
General Settings: #
- Label:
Define the label for each field (e.g., “Country,” “State,” “City,” etc.). You can change the text as per your form’s requirements. - Placeholder:
Set the placeholder text that appears inside the input when it’s empty (e.g., “select country,” “enter address”). - Required Toggle:
Use the toggle switch to mark each field as required or optional. If the toggle is turned on, the field becomes mandatory for the user to fill out.
Fields Available: #
- Country: Customize the label and placeholder for the country selection.
- State: Define how the state field appears to the user.
- City: Provide city selection options and customize its label and placeholder.
- Address: The main address input field where users can type their detailed address.
- Zip/Postal Code: Input field for users to add their zip/postal code.
After customizing each setting, don’t forget to save the changes to apply them to your form.

By following these steps, you will successfully add a comprehensive address input field to your form, allowing users to enter their complete address details.



